
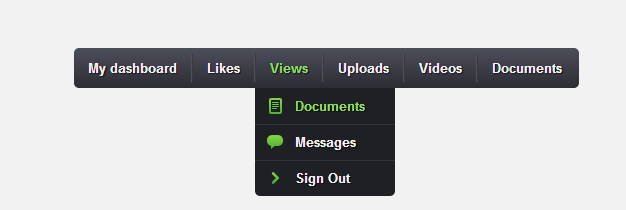
Sau đây Bít Tuốt Blog xin chia sẻ với các bạn loại Dropdown Menu sổ dọc có ảnh cho website - Blogspot cho những ai quan tâm cần tạo cho mình 1 thanh menu ngang đẹp cho website blogspot
- Link Down Demo tại đây
Cách tạo Dropdown Menu sổ dọc có ảnh cho website - Blogspot
Bước 1: Thêm đoạn CSS dưới đây vào trước thẻ đóng </head>
<style type='text/css'>
.menu {
height: 40px;
width: 505px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
/* Links */
.menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3;
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.menu li:first-child a { border-left: none; }
.menu li:last-child a{ border-right: none; }
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
.menu li:hover > ul { opacity: 1; }
.menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
.menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
.menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
.menu ul li:last-child a { border: none; }
/* Icons */
.menu a.documents { background: url(http://designmodo.com/demo/css3dropdownmenu/img/docs.png) no-repeat 6px center; }
.menu a.messages { background: url(http://designmodo.com/demo/css3dropdownmenu/img/bubble.png) no-repeat 6px center; }
.menu a.signout { background: url(http://designmodo.com/demo/css3dropdownmenu/img/arrow.png) no-repeat 6px center; }
</style>
.menu {
height: 40px;
width: 505px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
/* Links */
.menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3;
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.menu li:first-child a { border-left: none; }
.menu li:last-child a{ border-right: none; }
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
.menu li:hover > ul { opacity: 1; }
.menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
.menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
.menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
.menu ul li:last-child a { border: none; }
/* Icons */
.menu a.documents { background: url(http://designmodo.com/demo/css3dropdownmenu/img/docs.png) no-repeat 6px center; }
.menu a.messages { background: url(http://designmodo.com/demo/css3dropdownmenu/img/bubble.png) no-repeat 6px center; }
.menu a.signout { background: url(http://designmodo.com/demo/css3dropdownmenu/img/arrow.png) no-repeat 6px center; }
</style>
Bước 2 : Thêm đoạn code sau vào phần bạn muốn hiển thị menu này
<ul class="menu">
<li><a href="Link web">My dashboard</a></li>
<li><a href="Link web">Likes</a></li>
<li><a href="Link web">Views</a>
<ul>
<li><a href="Link web" class="documents">Documents</a></li>
<li><a href="Link web" class="messages">Messages</a></li>
<li><a href="Link web" class="signout">Sign Out</a></li>
</ul>
</li>
<li><a href="Link web">Uploads</a></li>
<li><a href="Link web">Videos</a></li>
<li><a href="Link web">Documents</a></li>
</ul> <!-- end .menu -->
Các bạn sửa lại link web và câu từ hiển thị theo ý bạn nhé<li><a href="Link web">My dashboard</a></li>
<li><a href="Link web">Likes</a></li>
<li><a href="Link web">Views</a>
<ul>
<li><a href="Link web" class="documents">Documents</a></li>
<li><a href="Link web" class="messages">Messages</a></li>
<li><a href="Link web" class="signout">Sign Out</a></li>
</ul>
</li>
<li><a href="Link web">Uploads</a></li>
<li><a href="Link web">Videos</a></li>
<li><a href="Link web">Documents</a></li>
</ul> <!-- end .menu -->
Chúc các bạn thành công !









0 nhận xét:
Đăng nhận xét